JS
비동기 통신 ajax
개발자doc
2024. 6. 24. 17:30
목차
1. ajax
2. 비동기 통신을 해야하나?
3. XMLHttpRequest로 비동기 통신 해보기
4. XMLHttpRequest의 단점
1. ajax
- Asynchronous JavaScript and XML
- 자바 스크립트와 xml을 이용한 비동기 정보교환 방식
웹 개발을 ajax에 대해 자주 듣는다. 그런데 여러 정보들을 보면 ajax는 어떤 라이브러리를 사용하여 서버와 비동기적으로 통신이 이루어지는 것처럼 나와있지만 사실은 비동기 통신 방식을 자체를 의미하며 특정 외부 라이브러리를 사용하지 않고도 구현이 가능하다. 다만 기능적으로 다소 불편한 부분이 있어 많이 사용하는 라이브러리들이 있는데 추후 알아보도록 하자
2. 비동기 통신을 해야하나?
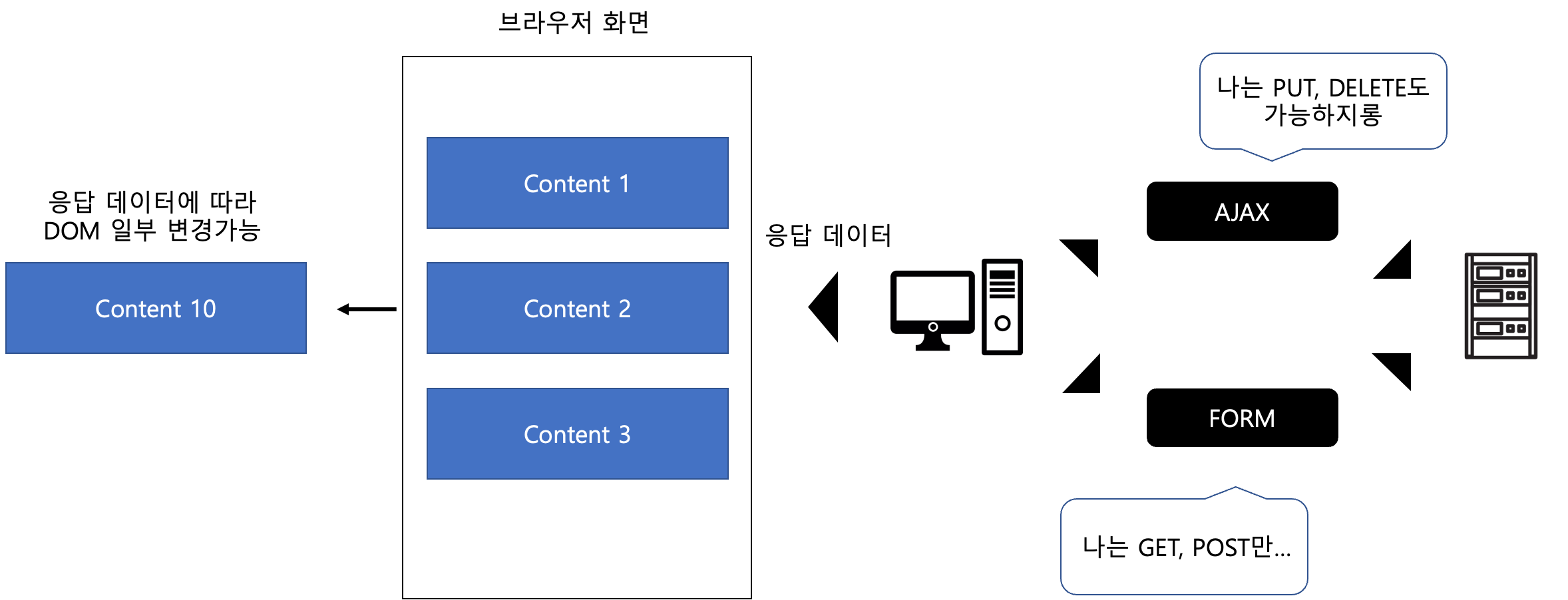
그냥 form으로 정보를 전달하고 받지 굳이 왜 복잡하게 보이는 비동기 통신을 해야하지? 물론 자신있다면 ajax를 사용할 필요는 없다. 하지만 비동기 방식은 새로고침을 하지 않고 데이터를 불러올 수 있으며 응답받은 데이터에 따라 필요한 부분만 렌더를 하면 된다는 장점이 있다.
또한 form태그를 사용한 데이터 전달 방식은 GET과 POST방식만 사용할 수 있지만 ajax를 사용한다면 PUT, DELETE같은 다른 http 메서드를 사용하여 REST FUL API를 구현할 수 있다.

3. XMLHttpRequest로 비동기 통신 해보기
const xhr = new XMLHttpRequest();
// 요청 활성화
xhr.open("요청메서드", "요청할 서버의 경로");
xhr.setRequestHeader(요청할 헤더에 포함될 내용);
xhr.onreaystatechange = () => {
// 요청이 시도됐을 때 실행할 코드
}
// 서버에 요청시작
xhr.send([요청시 서버에 전달할 데이터]);
// ex)
// index.html
const xhr = new XMLHttpRequest();
xhr.open("post", "http://localhost:3000");
xhr.setRequestHeader("content-type", "application/json;charset=UTF-8");
xhr.onreaystatechange = (res) => {
if (xhr.status === 200) {
console.log(res.target.response);
}
}
xhr.send(JSON.stringify({ data: "test" }));
// server.js의 요청부분
app.post("/", (req, res) => {
res.setHeader("content-type", "application/json;charset=UTF-8");
res.send(`요청시 받은 데이터는 "${req.body.data}"`);
})
// 응답받은 내용
// 요청시 받은 데이터는 "test"4. XMLHttpRequest의 단점
- 복잡한 설정과정과 콜백함수 구조
- 프로미스 미호환
- JSON 파싱
참고자료
https://jbground.tistory.com/4
[Web] Ajax 완벽 정리, 다양한 예제 포함
Ajax 데이터 보내고 받기, Ajax Controller 데이터 받기, Ajax 데이터 배열로 보내기 등 다양한 경우에 대해 예제를 통해 알아보겠다. 목차 Ajax란? Ajax 기본 Ajax 설정 Ajax 메소드 종류 Ajax 예제 1. Ajax란? Aja
jbground.tistory.com