[JS]메일 보내기
목차
1. nodeMailer
2. 웹 설정
3. 구현하기
1. nodeMailer
간혹 어떤 웹사이트에서 이메일 주소를 입력하면 알림이나 인증 관련 메일을 보내주는 것을 본 적이 있을 것이다. 그 메일은 과연 사람이 직접 작성하여 보내는 것일까?
당연히 아니다. 메일을 간편하게 보낼 수 있는 "nodemailer"라는 모듈을 통해 사용자의 이메일 정보를 입력받아 지정된 내용의 메일을 보낼 수 있다.
- 복잡하지 않고 단순하게 구현가능
- 이모티콘을 포함한 다양한 문자를 지원
- 파일을 첨부하여 전송가능
- html형식의 메일 전송 가능
nodemailer는 위와 같은 장점이 있으며 메일에 관해 다방면으로 사용될 수 있다.
2. 웹 설정
1) naver
https://nid.naver.com/user2/help/2StepVerif
https://nid.naver.com/user2/help/2StepVerif?m=viewManageSettings&token_help=5JWcbg15BYjQRWB3
nid.naver.com
위 링크에서 2단계 인증을 거친 후 앱을 생성하여 발급받은 패스워드를 사용하여 이메일을 보내기 때문에 반드시 기억해야 한다.

그리고 메일에 접속하여 SMTP에 관한 설정을 해야한다.
https://mail.naver.com/v2/folders/0/all
네이버 메일
한눈에 보고 손쉽게 관리하는 스마트메일
mail.naver.com


설정 메뉴에서 pop3/imap설정 탭에 들어가 사용함으로 설정해준다.


설정을 하고 나면 SMTP에 관한 서버명과 포트 정보를 기억해둔다. 해당 정보들을 nodemailer에 입력하여 네이버계정으로 메일을 보낼 수 있다.
2) gmail
https://myaccount.google.com/apppasswords
로그인 - Google 계정
이메일 또는 휴대전화
accounts.google.com
네이버와 마찬가지로 위 링크에서 앱을 만들고 생성된 패스워드를 nodemailer에서 사용하기 때문에 기억해야 한다.

https://support.google.com/mail/answer/7104828?hl=ko&sjid=7379724841508651744-AP
POP를 사용하여 다른 이메일 클라이언트에서 Gmail 메일 읽기 - Gmail 고객센터
Microsoft Outlook과 같이 POP를 지원하는 다른 메일 클라이언트에서 Gmail의 메일을 열 수 있습니다. 1단계: POP가 이메일을 확인할 수 있는 최선의 방법인지 확인 IMAP과 POP는 다른 이메일 클라이언트에
support.google.com
그리고 위 링크에 명시된 smtp의 주소와 포트를 기억해야 한다. 다만 위 링크에서는 포트번호는 게시되어 있지 않은데 보통 많이 사용하는 465라고 생각하면 된다.

3. 구현하기
먼저 nodemailer모듈은 설치해야 한다
npm install nodemailer
그 후 메일을 보내기 위한 송신 객체를 생성해야 한다. nodemailer의 createTransport 메서드를 이용하여 앱에 접근하여 메일을 보낼것이다. 이때 필요한 정보를 입력해야 한다.
const transporter = nodemailer.createTransport({
service: '메일 서비스 타입', // ex) naver, gmail
host: 'smtp주소',
port: smtp포트,
auth: {
user: '이메일',
pass: '앱 패스워드'
}
});이 후 메일에 관한 정보를 입력하고
const mailOptions = {
from: '발신자 이메일',
to: "수신자 이메일",
subject: '메일 제목',
text: '메일 내용',
};sendMail메서드를 이용하여 메일을 전송한다.
transporter.sendMail(mailOptions, (error, info) => {
if (error) {
// 에러발생시 실행할 코드
}
// 정상실행됐을 때 실행할 코드
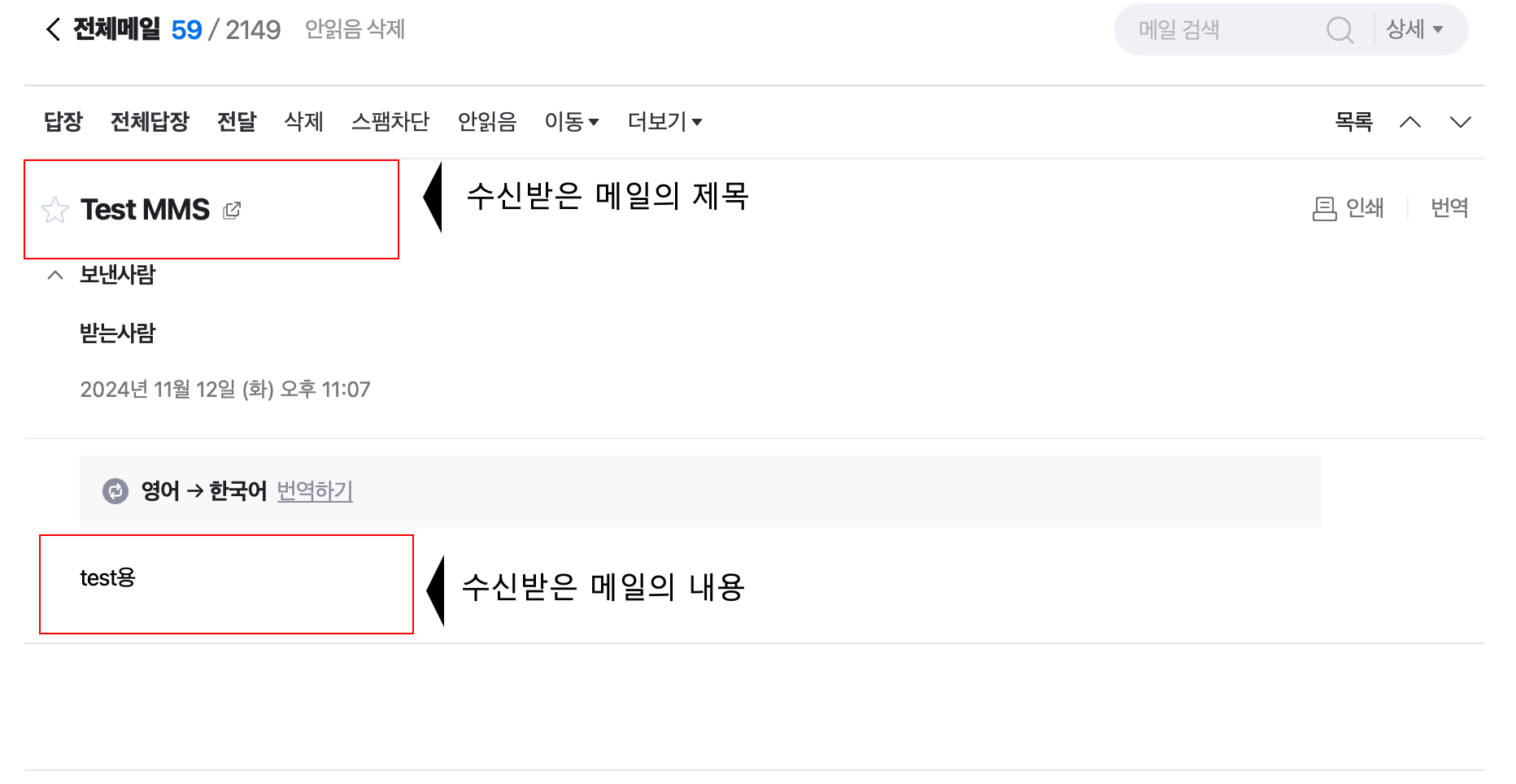
})완성된 코드를 실행시키면 실제로 메일이 도착한 것을 확인할 수 있다.