1. 원시타입의 객체화
2. 박싱과 언박싱
3. 사용하는 이유
1. 원시타입의 객체화
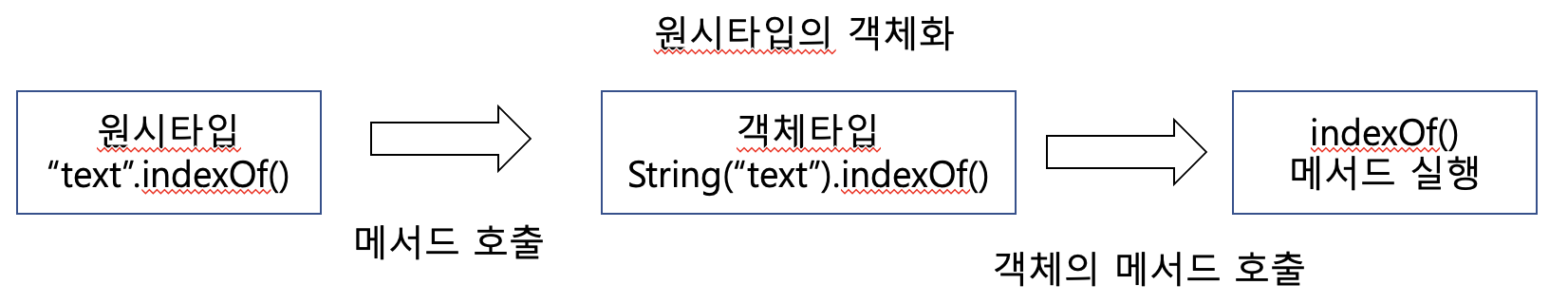
js에서 다루는 데이터 타입 중 원시타입이라고 불리는 타입이 있다 . 그런데 원시타입의 데이터 중에 문자열, 숫자, 불리언 타입은 특별한 것이 있다. 바로 객체가 메서드를 사용하는 것처럼 메서드를 사용한다는 것이다. 이 때문에 원시타입이 아니라 객체인가? 라는 혼란이 생길 수도 있다. 원시타입의 일부는 객체가 아니지만 메서드를 호출하면 특별한 현상이 나타난다. 바로 오토박싱이 된다는 것이다.

그렇다면 박싱은 무엇일까?
2. 박싱과 언박싱
- 박싱 : 원시 타입의 데이터가 같은 형태의 클래스의 객체로 변환되는 것
문자열과 숫자, 불리언 타입이 메서드에 접근할 수 있던건 메서드를 호출하는 순간 자동으로 객체로 변환되기 때문이다. 자동이 아닌 수동으로 박싱을 하는 방법도 있다.
변수예약어 변수명 = 데이터
변수예약어 객체명 = new 클래스(데이터);
//ex)
let num = 20;
const numObj = new Number(num)그렇다면 원시타입이 객체로 변하는 것만 가능할까? 물론 아니다. 그 반대의 경우도 존재한다.
- 언박싱 : 객체타입이 원시타입으로 변환하는 것
변수예약어 객체명 = new 클래스명(데이터);
변수예약어 변수명 = 객체명.값 추출 메서드;
//ex)
const numObj = new Number(20);
let num = numObj.valueOf();//객체에서 값을 추출
이처럼 데이터를 내부 클래스를 이용하여 객체로 만들어줄 수도 있고 반대의 경우도 가능하다. 하지만 주의사항이 있다.
const numObj = new Number(20);
if(numObj===20){
console.log("같다")
}else{
console.log("다르다")
}
/*
결과
다르다
*/객체에 담겨있는 데이터의 값은 같을지 모르지만 타입은 object타입이기 때문에 20이라는 number타입과 다르다.
3. 사용하는 이유
js는 동적인 특성을 가지고 있는데 객체지향의 특성을 고려하여 코드를 작성할 때 유용하다. 동적으로 박싱과 언박싱을 통해 객체지향 프로그래밍과 호환성을 유지할 수 있다.
'JS' 카테고리의 다른 글
| HTML요소를 동적으로 다룬다고? DOM (0) | 2024.04.27 |
|---|---|
| 원시타입vs참조타입 (0) | 2024.04.26 |
| 브라우저로 데이터를 저장하는 방법 (0) | 2024.04.23 |
| 클래스 (0) | 2024.04.22 |
| 콜백함수 (0) | 2024.04.21 |