목차
1. 객체란?
2. 객체 사용법
3. 객체를 사용하는 이유
1. 객체란?
- 속성이라는 연관된 여러 데이터들을 가지고 있는 참조 타입의 데이터
객체지향 프로그래밍에서 중요한 개념으로 여러 속성(key)과 속성에 대한 값(value)를 가지고 있는 참조형 데이터이다.
2. 객체 사용법
1) 선언
- 리터럴 사용
const 객체명 = {
속성명1:속성값1,
속성명2:속성값2,
메서드1(인자값){
//메서드 호출시 실행할 코드
}
}
//ex)
//객체생성
const person = {
name:'홍길동',
myMethod(){
console.log(this.name);
}
}- 생성자 함수 사용
fucntion 생성자함수명(매개변수1, 매개변수2){
this.속성1 = 매개변수1;
this.속성2 = 매개변수2;
}
//객체 생성
const 객체명 = new 생성자함수(속성값1,속성값2);
//ex)
function Person(name,age){
this.name = name;
this.age = age;
}
const person = new Person('홍길동',20);- 클래스 사용
class 클래스명{
constructor(매개변수1, 매개변수2){
this.속성1 = 매개변수1;
this.속성2 = 매개변수2;
}
메서드(){
//메서드 호출시 실행될 코드
}
}
const 객체명 = new 클래스명(속성값1,속성값2)
ex)
class Person{
constructor(name,age){
this.name = name;
this.age = age;
}
}
const person = new Person('홍길동',20);2) 객체의 속성호출
객체의 속성에 접근할 때는 .을 사용하여 접근할 수 있다.
//변수형 속성
객체명.속성명;
//함수형 속성(메서드)
객체명.메서드명();
ex)
class Person{
constructor(name,age){
this.name = name;
this.age = age;
}
getInfo{
return `${this.age}살 ${this.name}입니다`;
}
}
const person = new Person('홍길동',20);
//객체를 통한 메서드 호출
consle.log(person.getInfo())3. 객체를 사용하는 이유
일반 변수를 통해 데이터를 사용해도 될 것 같은데 왜 복잡하게 객체를 사용해야 할까?
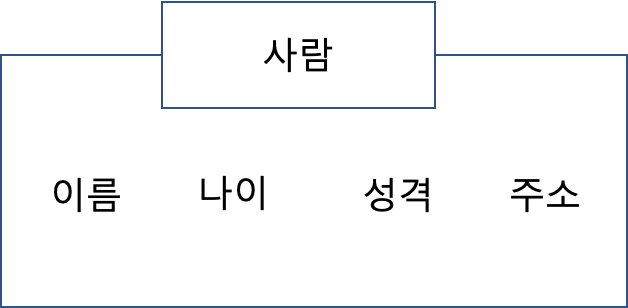
1) 데이터 그룹화
객체는 연관된 데이터들을 가지고 있어 하나의 그룹으로 묶어 관리할 수 있다. 사용자 정보를 하나의 객체로 표현하면 이름, 나이, 주소 등의 정보를 함께 관리할 수 있다

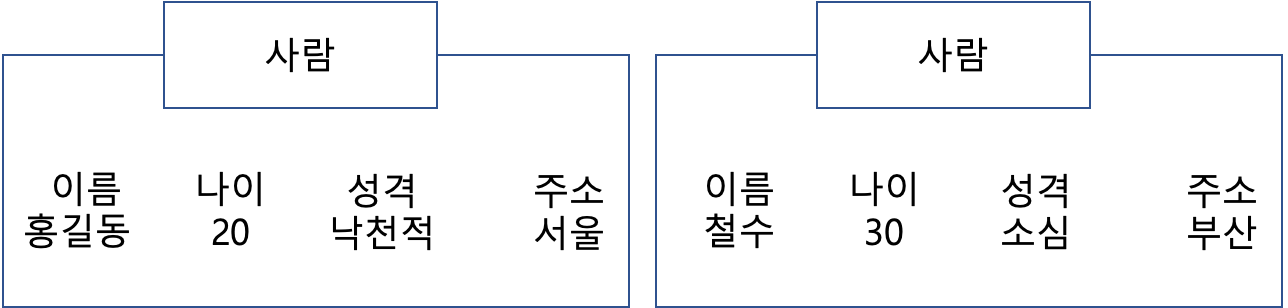
2) 구조화된 데이터를 확인할 수 있다.
객체는 데이터를 구조화하여 표현하므로써 데이터 간의 관계와 의미를 명확하게 전달할 수 있다.

사람마다 동일한 속성을 가지고 있다. 객체를 사용하면 이 사람마다 정보를 좀 도 명확히 알 수 있다.
'JS' 카테고리의 다른 글
| setter와 getter (0) | 2024.05.03 |
|---|---|
| 메모이제이션 (0) | 2024.05.01 |
| 얕은 복사 vs 깊은 복사 (0) | 2024.04.29 |
| 구조 분해 할당 (0) | 2024.04.28 |
| HTML요소를 동적으로 다룬다고? DOM (0) | 2024.04.27 |