목차
1. 문법사용
2. 속성값
display 속성은 브라우저에 요소가 어떻게 보여지는지를 결정하는 스타일 요소다. 각각의 요소의 display 속성을 갖고 있으나 필요에 따라 변경할 수 있다. 어떻게 바꿀수 있는지 알아보도록 하자.
1. 사용문법
1 ) 스타일 태그에서 선택자로 스타일 지정
<style>
선택자{
display: 속성값;
}
</style>2 ) 요소에 직접 스타일 지정
<태그명 style="display:속성값"></태그명>두 방법 다 스타일은 지정되지만 두번째 방법은 여러 요소가 있을 때 코드가 지저분해보이고 관리가 어려울 수 있어 첫번째 방법을 추천한다.
2-1. 속성값 : block
- 블록형 태그로 변환하는 속성
- 기존 inline형 요소를 영역의 크기를 지정하기 위해 사용한다.
<style>
span{
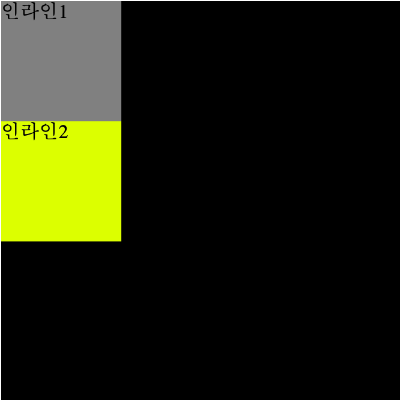
display:block;
}
</style>
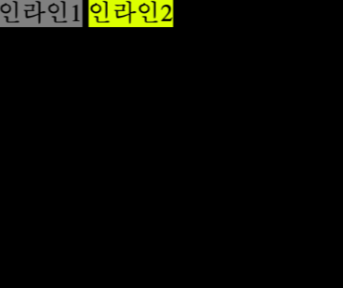
<span>인라인1</span>
<span>인라인2</span>


span이라는 인라인 속성을 가진 요소가 display스타일 속성을 block으로 설정해보았다. 인라인 속성의 특성인 자신의 요소하는 차지하는 만큼만 영역을 차지 하였으나 블록 속성으로 바뀌어 가로축의 크기를 모두 차지하고 길이를 지정할 수 있게 되었다.
2-2. 속성값 : inline
- 인라인형 태그로 변환하는 속성
- 기존 inline형 요소를 영역의 크기를 지정하기 위해 사용한다.
<style>
div{
display:inline;
}
</style>
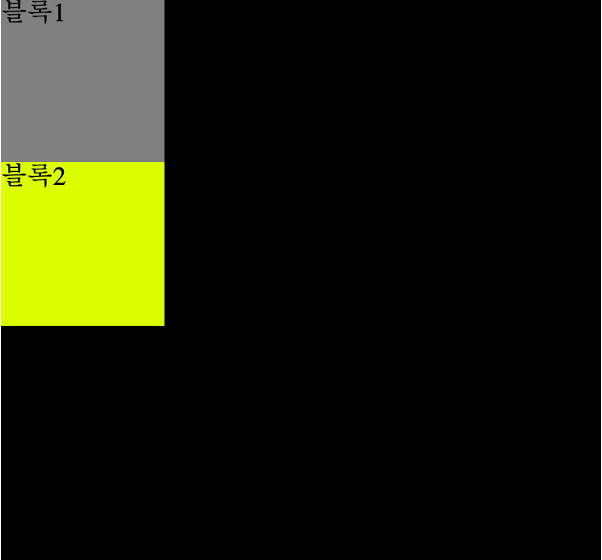
<div>블록1</div>
<div>블록2</div>

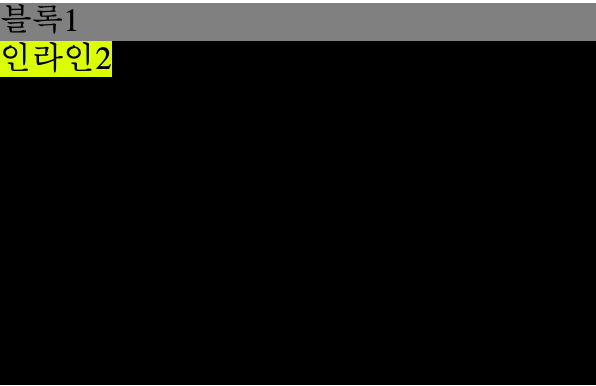
div이라는 블록 속성을 가진 요소가 display스타일 속성을 inline으로 설정해보았다. 블록 속성의 특성으로 가로 축의 크기를 전부 차지하였지만 인라인 속성으로 바뀌어 요소가 차지하는 만큼 영역이 생기게 되었다.
2-3. 속성값 : inline-block
- 블록 속성의 특징과 인라인 속성의 특징을 모두 가지고 있는 속성
- 요소가 차지하는 만큼 영역이 생기지만 임의로 길이를 조절 가능
<style>
div{
display:inline-block;
width:100px;
}
span{
display:inline-block;
width:100px;
}
</style>
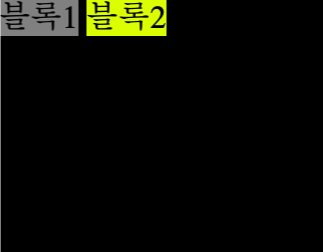
<div>블록1</div>
<span>인라인2</span>

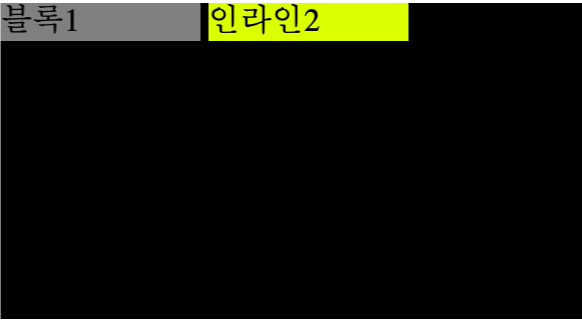
블록 속성인 div는 가로 크기를 전부 사용하여 인라인속성인 span이 아래로 내려갔지만 inline-block으로 변경하였더니 inline 요소처럼 차지하는 만큼의 영역의 크기가 만들어졌다. 하지만 블록속성처럼 영역의 크기를 임의로 지정할 수 있게 되었다.
인라인 속성인 span은 영역의 크기를 임의로 지정할 수 없었으나 inline-block으로 속성을 변경하니 영역의 크기를 지정할 수 있게 되었다.
2-4. 속성값 : none
- 지정된 요소가 브라우저에서 보이지 않게 되는 속성
<style>
div{
display:none;
}
</style>
<div>블록1</div>
<span>인라인2</span>

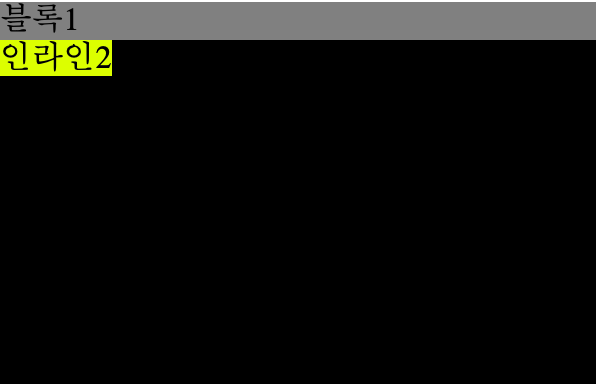
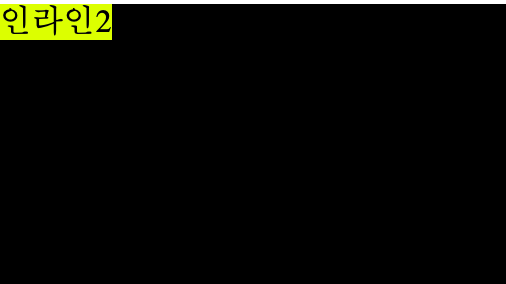
브라우저에 블록 속성인 div와 inline속성인 span요소 모두 나타났으나 div가 display 속성이 none이 되니 span 요소만 보이게 되었다.
요소을 사용하는 목적에 따라 display속성을 알맞게 변경하여 사용하여야 한다.
'CSS' 카테고리의 다른 글
| 체크박스 커스텀하기 (0) | 2024.05.04 |
|---|---|
| font (0) | 2024.04.13 |
| position (0) | 2024.04.07 |
| flex속성? (0) | 2024.04.01 |